ちょっと古いプラグインのようですが、サイドバーとか好きな場所に、記事で使った画像をランダムに表示させることができる Random Image Plugin for WordPress を入れてみました。 WordPress 2.7.1 でも動くようです。
とてもシンプルに、記事へのリンクを貼った画像を表示するように設定。そして、リンク先の記事名を title 属性で明示すべく randomimage.php の 594 行目をちょこっと修正。
- 書き換え前
-
$image_html = str_replace("%2", "<a href='$post_permalink'><img src='$image_src' alt='$image_alt' $image_attributes /></a>", $image_html); - 書き換え後
-
$image_html = str_replace("%2", "<a href='$post_permalink' title='$post_title'><img src='$image_src' alt='$image_alt' $image_attributes /></a>", $image_html);
あとは、埋め込みたいとこに <?php randomimage(); ?> と書いて、適当にスタイルシートをでっちあげて完成。うちの例だと以下のような感じ。
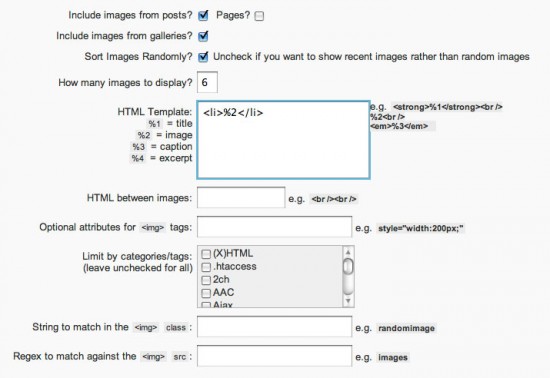
- Random Image の設定
-
HTML Template のとこを
<li>%2</li>に。 - ランダムイメージを埋め込む – sidebar.php
-
<dl class="navi"> <!-- 中略 --> <dt>Random Images</dt> <dd> <ul class="randomImages"> <?php randomimage(); ?> </ul> <br class="clear" /> </dd> <!-- 中略 --> </dl> - ランダムイメージにあてるスタイルシート
-
/* safari, IEでの余白消し */ div#utilities dl dd ul.randomImages li a img { line-height: 0; vertical-align: bottom; } /* ランダムイメージ */ div#utilities dl dd ul.randomImages { float: left; width: 100%; margin: 0; padding: 0; list-style: none; background-color: #eee; } div#utilities dl dd ul.randomImages li { float: left; width: auto; margin: 0; padding: 0; } div#utilities dl dd ul.randomImages li a { } div#utilities dl dd ul.randomImages li img { display: block; width: 75px; height: 75px; border: 2px solid #eee; } div#utilities dl dd ul.randomImages li a:hover img { border: 2px solid #ff0000; } div#utilities dl dd br.clear { clear: both; }
という感じでした。
CSS を加筆修正。

コメント